基于Hexo的主题Fluid搭建Github博客
一、Github配置
1.安装Git
Git官网:https://git-scm.com/downloads
安装步骤简单不再介绍,安装完成后通过git --version查看安装版本号。
2.部署本地Git与Github连接(SSH)
1.生成SSH KEY
1 | |
注:邮箱填写github绑定的邮箱
2.查看.pub文件(.文件隐藏文件,使用ls -a显示隐藏文件)
1 | |
也可以直接前往.shh文件所在的路径(前往~/.ssh这个路径),然后打开.pub这个文件,同样可以看到里面的内容。
3.将KEY添加到github的SSH Key里。
4.右键打开git bash,设置用户名和电子邮箱(注:这里的用户名和邮箱为你的github名称和绑定的邮箱)
1 | |
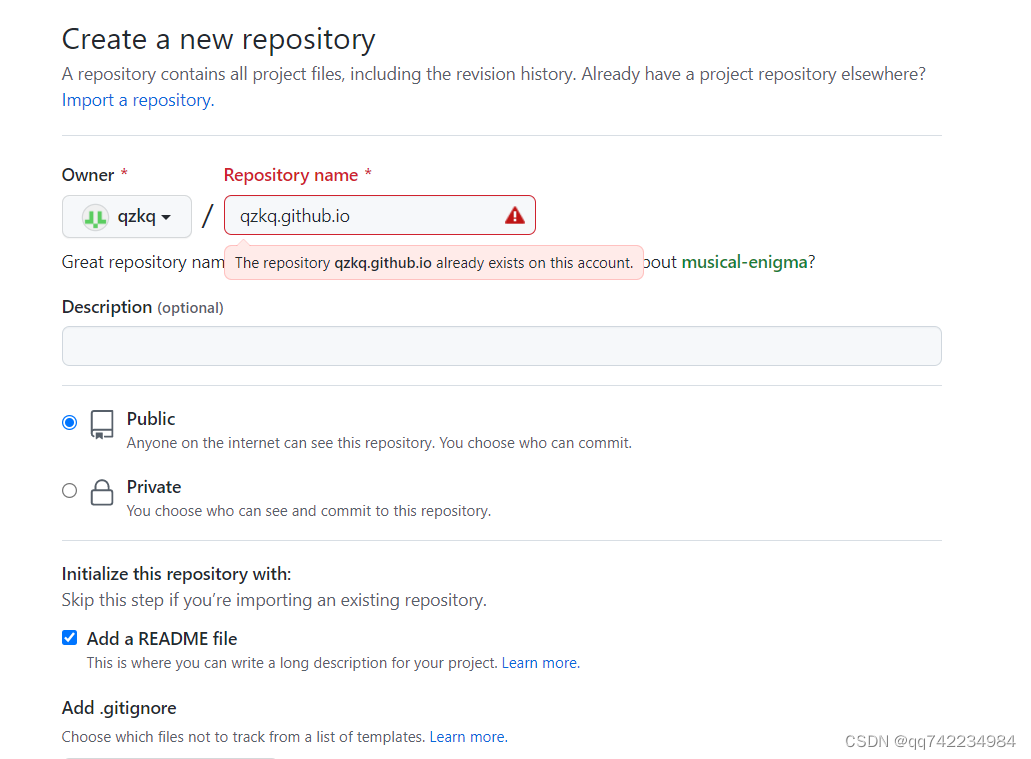
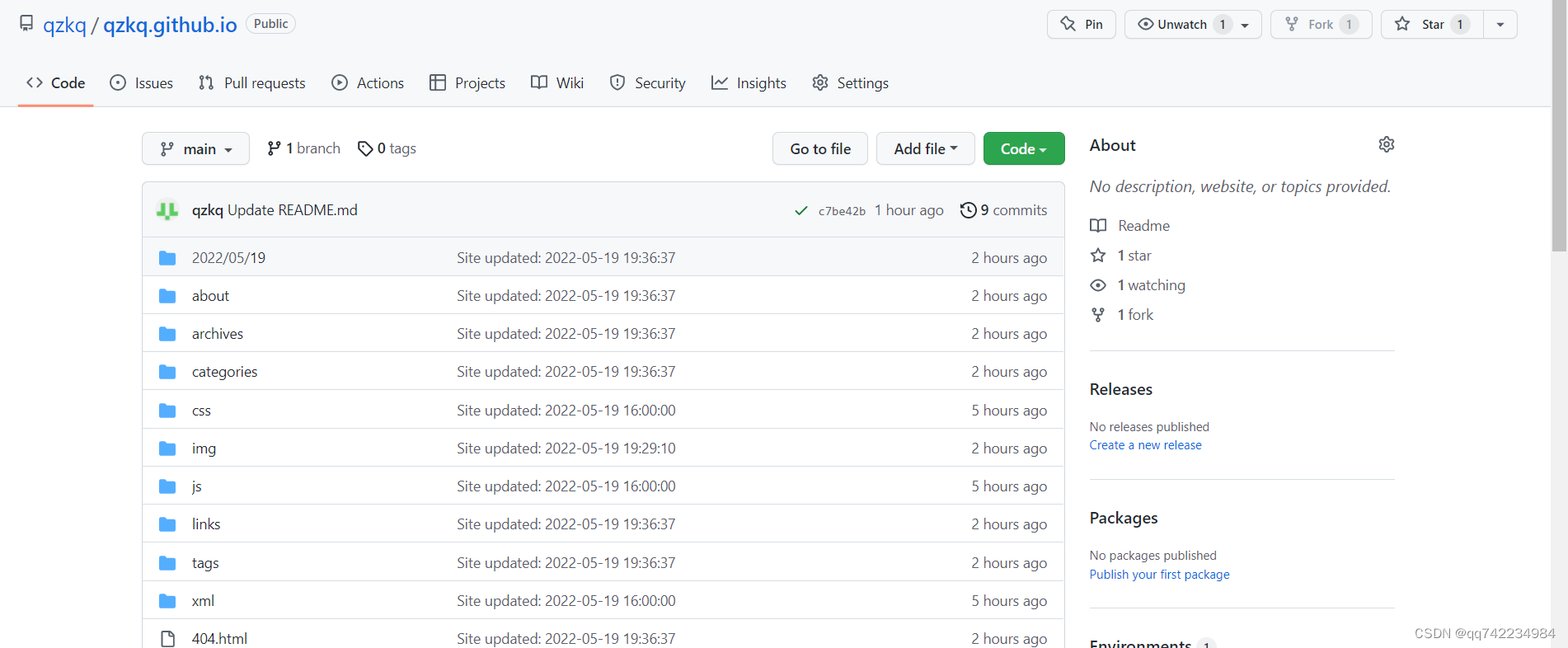
5.通过github创建一个新的respository,名称为github名字.github.io(添加readme可以勾选上,后续可以介绍一下你的Bolg)
二、node.js安装和环境配置
1.安装node.js
node.js官网:https://nodejs.org/zh-cn/
exe安装直接Next即可(安装路径将默认C盘,建议更换到其他盘,这里我更换到D盘)
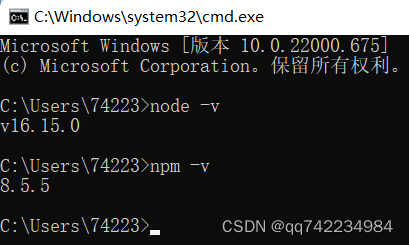
2.查看安装是否成功(版本号)
1 | |

3.配置环境变量
在nodejs安装目录下创建node_global,node_cache两个文件夹(全局安装的模块路径和缓存路径)
1 | |
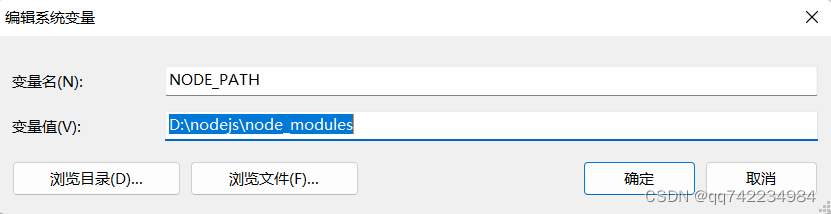
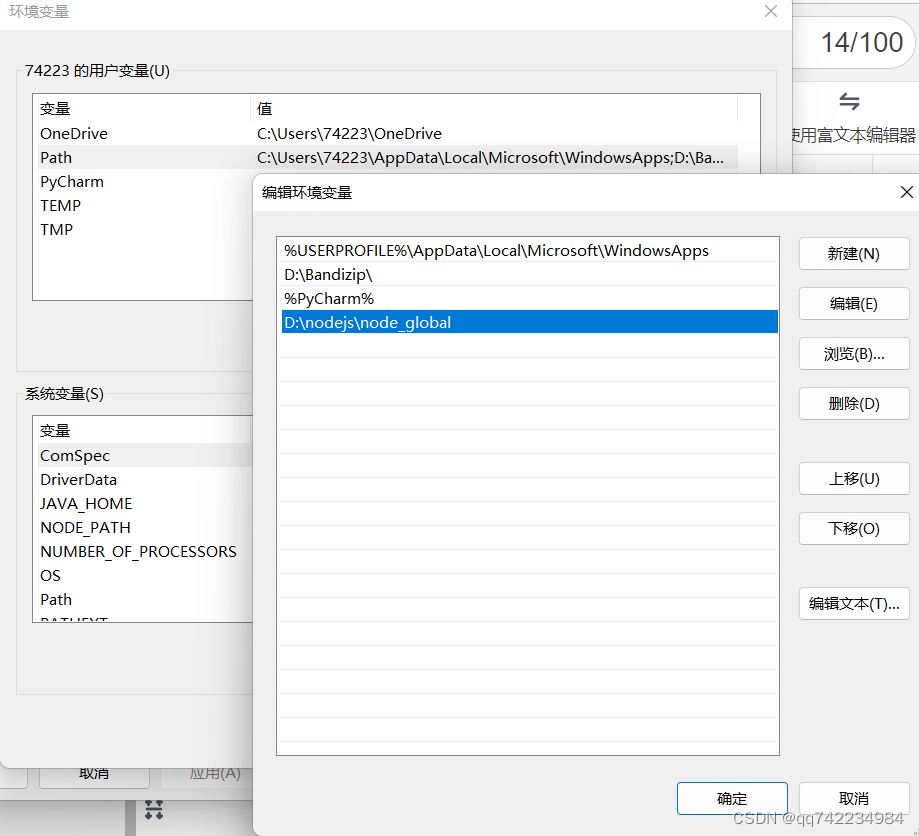
右键此电脑,点击属性,打开高级系统设置,环境变量,编辑系统变量,新建NODE_PATH变量,变量值为node_modules地址
将用户变量下Path的C:\Users\STAR\AppData\Roaming\npm修改为D:\nodejs\node_global
防止npm下载过慢,使用国内淘宝镜像
1 | |
三、下载Hexo并配置fluid主题
1.下载Hexo
通过cmd用npm安装hexo并初始化本地博客文件夹
1 | |
之后通过浏览器查看http://localhost:4000/是否成功
注:可以通过hexo -v查看hexo安装版本
2.配置fluid主题
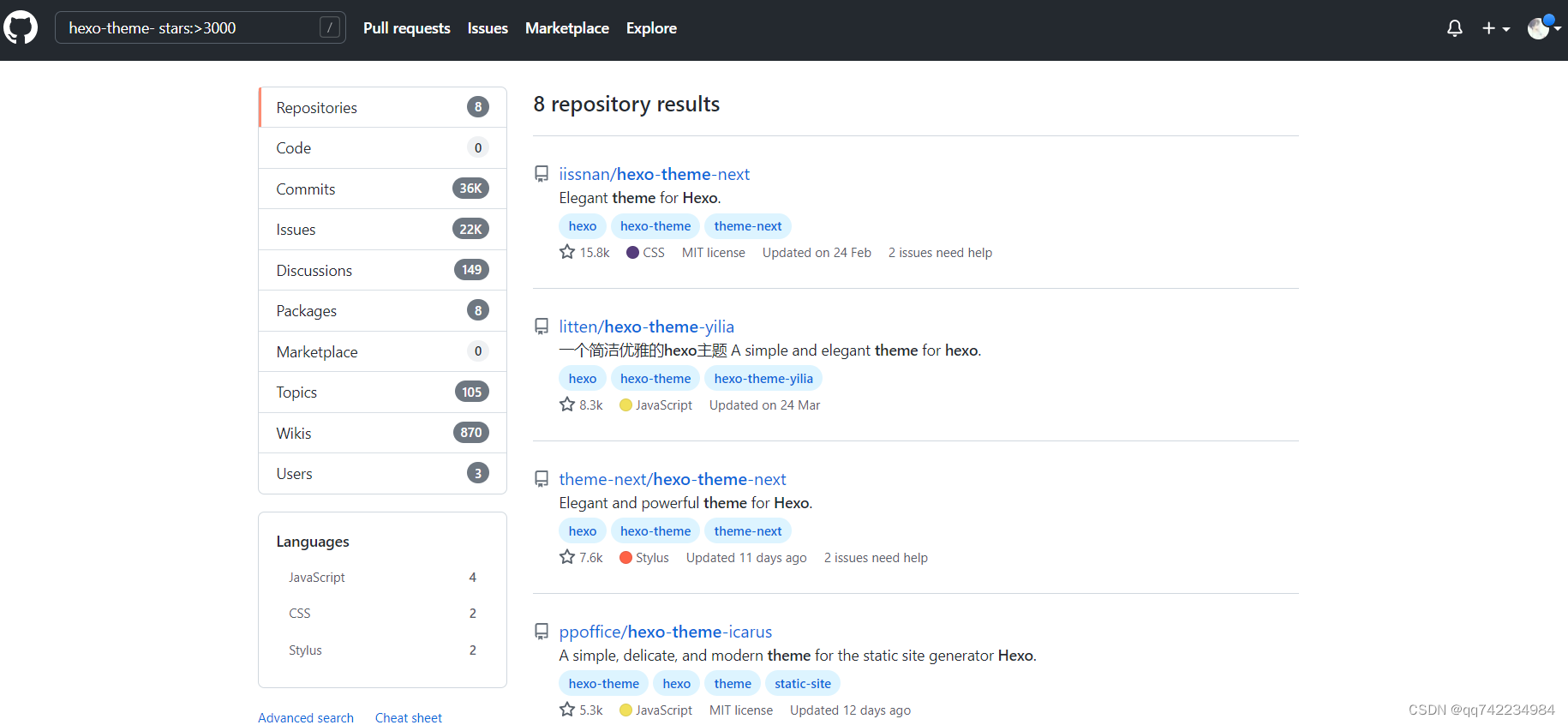
hexo主题官网:https://hexo.io/themes/,可以通过github搜索查看stars数大于3000的主题都有哪些,这里我们使用fluid(注:next主题使用的人很多,简约,教程很多这里不再介绍)。
1.安装fluid
1 | |
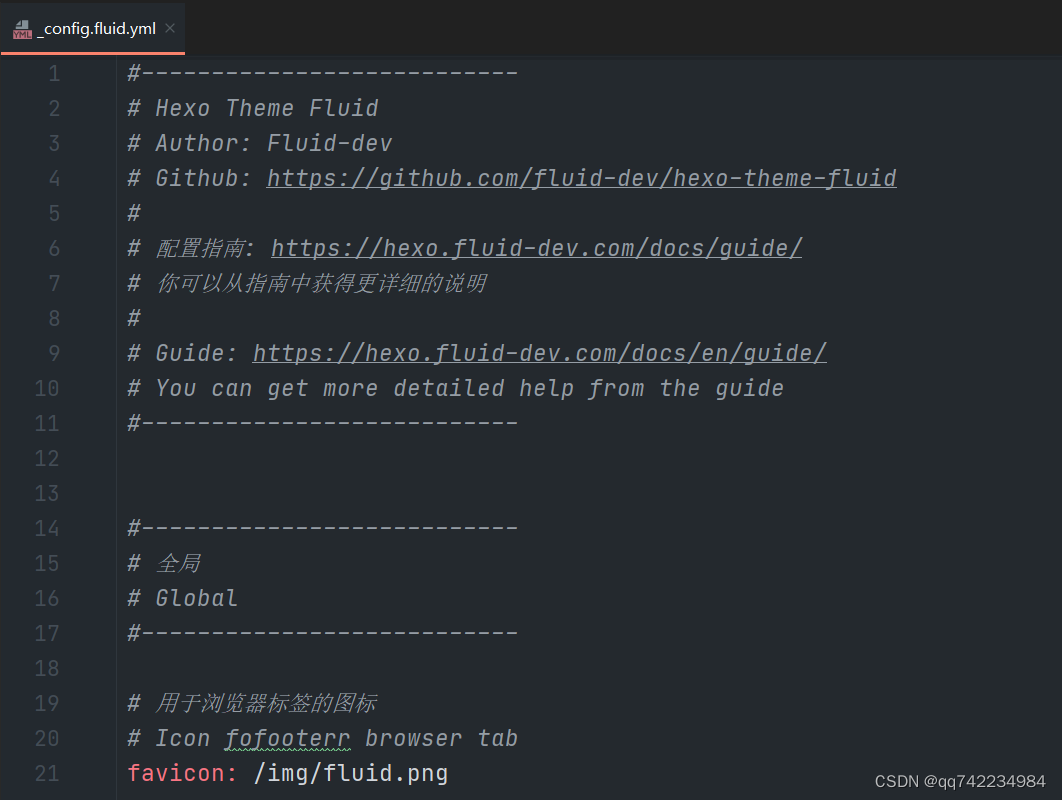
通过npm安装的主题会放node_moduels里,然后在之前创建的博客目录下创建 _config.fluid.yml,将该主题下的 _config.yml 内容复制进去。
2.配置fluid
修改博客目录中的 _config.yml,修改两个字段:
1 | |
其他配置可参考Hexo Fluid 用户手册:配置指南(https://hexo.fluid-dev.com/docs/guide/#%E5%85%B3%E4%BA%8E%E6%8C%87%E5%8D%97),介绍的很详细,`_config.fluid.yml`中也有很详细的注释。
3.更新部署博客页面
1 | |
4.部署到github
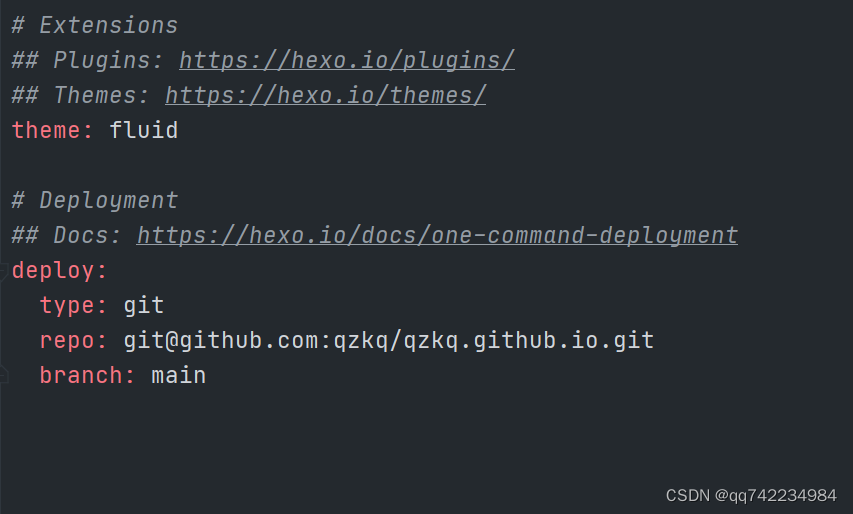
修改博客根目录下的_config.yml文件中的deploy
1 | |

安装hexo-deployer-git自动部署发布工具,将hexo 部署到 git page 的 deployer
1 | |
1 | |

更新博客之后,可以通过如下命令就行上传github
1 | |
四、美化
1.github-corners
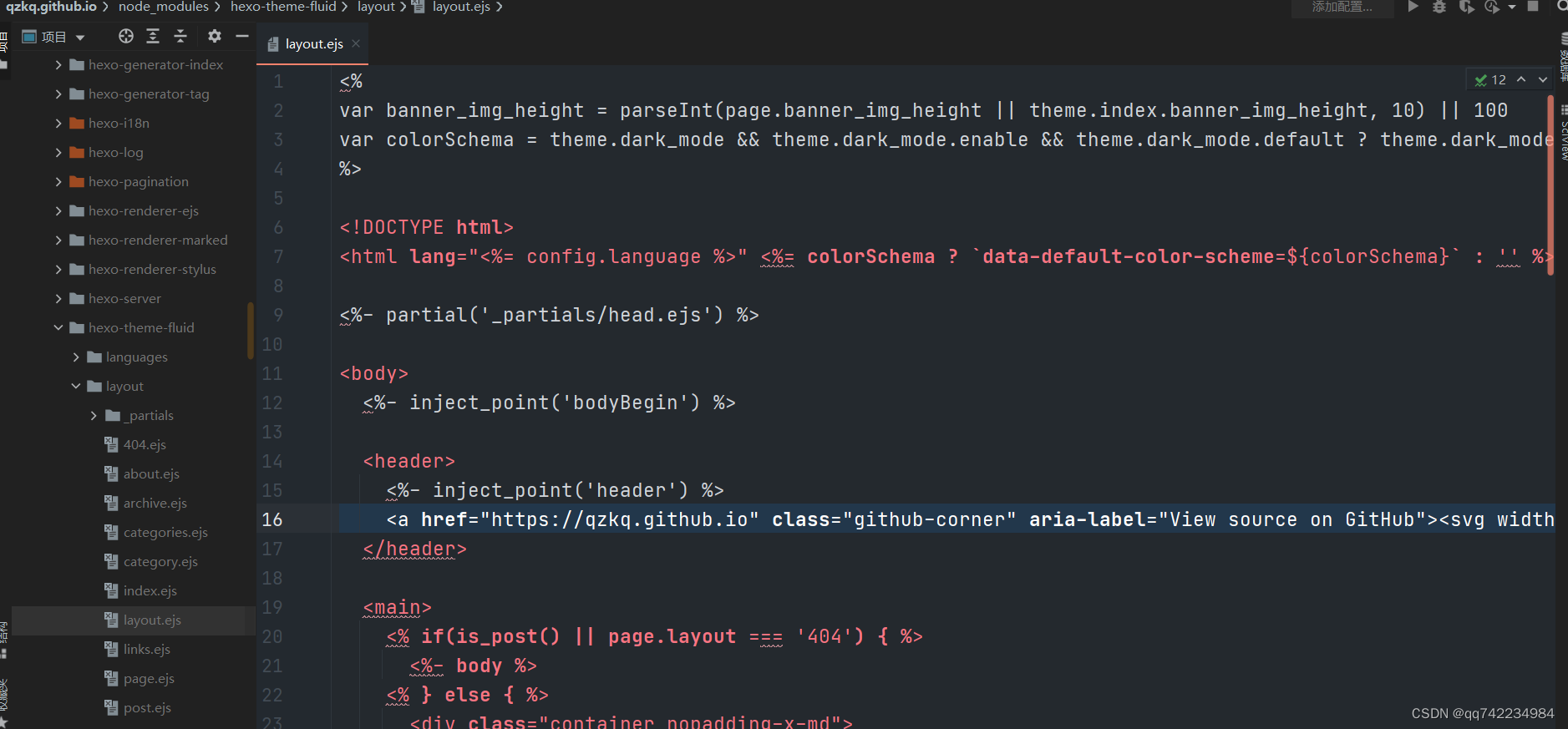
在博客目录下的node_modules\hexo-theme-fluid\layout\layout.ejs的<header>***</header>中将从网站https://tholman.com/github-corners/中复制喜欢的颜色图标代码粘贴即可。

2.背景图更换
推荐一个图片网址:https://wallpaperhub.app/,可以选择尺寸下载。